 Skinning web applications using Xkins
Skinning web applications using Xkins Skinning web applications using Xkins
Skinning web applications using Xkins[<< Previous ]
[ Print version ]4) Using the Skins:
Now that we have a base skin and both needed skins, we can create the JSP pages that will use these skins.
We will be using XkinsForms tags because these tags use the templates defined in the base skin we use, but you could create your own taglibs to use Xkins just like XkinsForms does, without the need of using them. Besides, XkinsForms works fine with Struts framework, and we are using Struts in this application.
We need 2 pages:
This is just a demo application, so we wont really process the subscription request, just redirect from the index.jsp page to the done.jsp one. In a real application, a process would be done in between these pages.
Notice how Xkins is integrated with Struts. Xkins taglibs do not replace Struts ones, just "decorates" the page. You do not use for example <table> HTML tag, but uses <forms:frame key="frame.title" width="30%"> to contain the form and add skinning capabilities. If you have an application that uses Struts and you want to use Xkins, you just have to place XkinsForms taglibs in your pages to decorate it. Then, you should pass all HTML tags used in your JSPs to Xkin templates and let Xkins to generate all the look and feel.
Though not show in this example, Tiles can be used along with Xkins. Xkins and Tiles may work together without overlapping: let Tiles manage page layout and Xkins render your components.
Adding Xkins to an Struts existing application will be covered in a next article.
<html:form action="/subscribe" focus="lastName"> <xkin:template name="branding"/> <forms:frame key="frame.title" width="30%"> <forms:row> <forms:field key="subscription.name" mandatory="true" > <html:text property="name"/> </forms:field> </forms:row> <forms:row> <forms:field key="subscription.email" mandatory="true" > <html:text property="email"/> </forms:field> </forms:row> <forms:row> <forms:field key="subscription.document" mandatory="true" > <html:text property="document"/> </forms:field> </forms:row> <forms:row> <forms:field key="subscription.birthday"> <html:select property="month"> <option value="month">Month</option> </html:select> <html:select property="day"> <option value="day">Day</option> </html:select> </forms:field> </forms:row> <forms:buttons> <forms:button key="button.continue" default="true" onclick="document.subscribeForm.submit();"/> </forms:buttons> </forms:frame> </html:form>
This is just a piece of the page (the full code is here) but shows the following:
We use Struts as the UI framework. I18n is also resolved by Struts. Then we use <xkins:template/> tag to renderize the branding template in the top of the page. And finally comes the <forms:*/> tags to render the form. We have a frame which contains multiples rows. Each row has one or more fields. When the frame renders, it ask each row to render itself. And each row ask the field to render. In each case, all these tags use the templates defined in the skin, so just changing the Xkins definition file the look & feel of the page changes without any JSP modification. The buttons tag contains the page buttons, and these buttons are passed by parameter to the frame template so you can place the form buttons where the template indicates. Here we use button tag to render a button according to the skin. In Amazing's Skin, we create a button with images (in a table) and in BN skin we use just html buttons. Notice also that the JSP page does not contains any HTML tag nor CSS class: all the HTML rendering and styles are delegated to Xkins.
5) Deploy the webapp:
Now that all the pieces are set, you just deploy the war file in a servlet container and start using the demo application.
In the example, we integrate Xkins with Struts. You configure the XkinsPlugin in struts-config.xml file like this:
<struts-config> <!-- Struts specific configuration goes here --> <plug-in className="ar.com.koalas.xkins.struts.XkinsPlugin"> <set-property property="config" value="/xkins-forms-definition.xml"/> <set-property property="autoReload" value="2000"/> <set-property property="skinType" value="base"/> </plug-in> </struts-config>
Xkins and Struts integration will be covered in more detail in a next article
6) The business is expanding!:
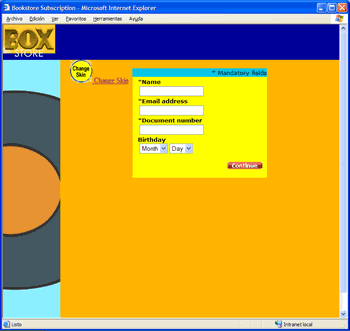
After implementing our application, The Fox Store asks us our services for Book Subscriptions. So they gave us their application look & feel and we develop the Box Skin:

This skin could have a flash file with a character voice and has the Box colours. This skin is really different from previous ones, and shows how flexible is Xkins framework when developing skin aware user interfaces. Check this skin in the source code.
Xkins can not only be used to skin a web application, as Xkins architecture allows you to:
In summary, you could use Xkins as a single point for all templates in your application.
Even if you doesn't need Xkins capabilities to create pieces of HTML from templates, and if you just want to use CSS and images, you can use Xkins just for the sake of organizing your files. For example, you can declare the images paths, the CSS file names, etc:
This could be the Xkins definition:
<xkins> <skin name="organizer" url="/images"> <processor type="ar.com.koalas.xkins.processor.VelocityTemplateProcessor"/> <path name="images-bg" url="/backgrounds"/> <path name="images-icons" url="/icons"/> <path name="css" url="/css"/> <element name="logoffIcon" path="images-icons" url="/logoff.gif"/> <template name="stylesheet"> <content><![CDATA[ <link href="$res_stylesheet" type=text/css rel=stylesheet/> ]]></content> <element name="stylesheet" path="css" url="/formats.css"/> </template> </skin> </xkins>
and in the JSP, you can use these definitions like this:
<%@ taglib uri="/WEB-INF/tld/xkins.tld" prefix="xkins" %> <xkins:template name="stylesheet"/> <table background="<xkins:path name='images-bg'/>/myBg.gif"> <tr> <td> <img src="<xkins:resource name='logoffIcon'/>"/> </td> </tr> </table>
As you can see, you can organize your files with Xkins and if you change a path or a image name, just changing the Xkins definition is enought.
As we’ve seen, Xkins is based on externalizing component rendering out of taglibs. This concept matches perfectly with JSF specification. JSF uses Renderers to generate HTML or whatever ML for its components. Xkins can be used to create renderers and add Skinning capabilities. Xkins Faces is an implementation of this concept. The main renderers implements Decorator Pattern for renderers of a JSF implementation. Xkins Faces define a skin type, so there could be a lot of skins created by 3rd party vendors accomplishing this Skin type. In this way, if you develop an application with JSF and Xkins Faces, you could download a new Skin for your web application, deploy and use it without any change, as all templates needed by Xkins Faces are defined in the skin type and all skins accomplishes this one. So in a near future, there could be a lot of skins to download and use them in your web application, or allow your users to compose their own skins based on existing ones and even use templates directly from the Internet without the need of deploy them.
Xkins Faces will be covered in a next article.
Guillermo Meyer works as a software engineer for EDS Argentina. He works with Java and is a Sun Certified Programmer for the Java Platform 1.4. He holds a degree of System Engineers at Universidad Tecnologica Nacional de Argentina. He is the creator of the Xkins framework.
Thanks to Nicolás de Amorrortu for the reviewing of this article.
[<< Previous ]
[ Print version ]