 Skinning web applications using Xkins
Skinning web applications using Xkins Skinning web applications using Xkins
Skinning web applications using Xkins[ Next >> ]
[ Print version ]In this article, we see what is skinning a web application and how you can achieve this by using Xkins Framework. Xkins is a framework that manages skins for your web application. you can use Xkins along with other UI frameworks, like Struts and Tiles. In the article, we walk through an example of an application that needs 2 skins and finally add a new and really different skin.
What is to skin a web application? Skinning is to give it a different look and feel. A skin changes the way the user interface looks like, but doesnít change itís behavior nor what happens when the user clicks a button. A skin is the term given to a user interface appearance. Changing the skin results in changing the way the application looks like, but in order to achieve it, your web application should be aware of using a skin.
Skinning a web application is not an easy task. You can use CSS and change imageís paths, but you are limited to what you can do with CSS. If you have a component that look completely different in each skin, CSS could not be enough if HTML is different in each skin, though it could be if just changing styles solves your problem. A good approach to create a Skin is to determine each piece of the User Interface and try to generalize these pieces to apply an appearance to each one.
For example, if you have a frame component in Skin ďAĒ that is just a plain table and in Skin ďBĒ is a complex table with headers, footers, images and even sounds, a different HTML (more TRs, more TDs) should be generated for the frame in each skin: CSS for this situation is not enough.
As an example, let's supouse that in Skin A, the HTML that needs to be generated for render a label is as follows:
<p>This is my Label</p>
Now, in Skin B, this is how a label would be rendered:
<table background="/images/tablebg.gif"> <tr> <td bgcolor="#0000FF"> </td> <td background="/images/cellbg.gif"> This is my Label </td> <td bgcolor="#0000FF"> </td> </tr> </table>
As you see, these two "pieces" of UI are completelly different in each Skin. They both have the same information (This is my Label) but are rendered with different HTML tags. This couldn't be done just with CSS. Perhaps using XSL/XSLT could be an option...
Or you could use Xkins.
Why should I skin a web application? Well, there are several motives for you to do this, but certainly it is not always a must-to. In a simple application skinning it would be over killing (apply KISS pattern), but in some situations you have to deal with this feature:
Xkins is a framework that manages skins for your web application. In early Java-Server-Side days, you used to put HTML hardcoded in a Servlet. Then, JSP came to allow you to put your HTML outside Java code. Nowadays, the same happens with taglibs that have HTML tags hardcoded in Java code. Using Xkins you can put this HTML outside your code with an additional and powerful feature: Skins. For a detailed information about xkins, visit Xkin's home page.
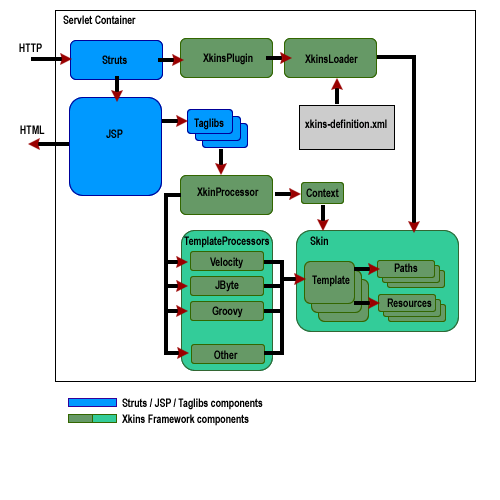
Xkins role in a web application is shown in the following high level graph:
 |
This is a request life cycle of a web application that uses Struts and Xkins through taglibs:
|
Xkins addresses skin management by following these basic concepts:
One important benefit that you get using Xkins is that all HTML is in one place and if you need to "tune" it you just simply change the templates. For instance, if your pages are "too big", you can detect where the exesive html generation is or what images could be stripped out and then change the templates in order to reduce page size. You could also have a "lightweight" skin for your application for users accessing by low speed connections, and have a richer skin UI for broad-band users. Notice that you can use Xkins among with CSS, in fact, it is recomended to use CSS for font styles and colors, because reusing CSS classes helps to minimizes page size by not needing to explicitily to indicate the font face each time.
A skin can be encapsulated in a single file (zip file) to be easily deployed in a web application. If you define a Skin Type, 3rd party Skins can be added to your web application if conforming the Skin type you declare.
There are a lot of ways to use Xkins, but used with taglibs is the best approach in a web application. You can use these tags to generate your pages or as decorators of your existing tags.
These are some tips in order to define a skin:
[ Next >> ]
[ Print version ]