Struts 1.1 plugin
Xkins comes with a Struts 1.1 plugin to load Xkins:
<plug-in className="net.sf.opentranquera.xkins.struts.XkinsPlugin">
<set-property property="config" value="/xkin-panel-definition.xml"/>
<set-property property="defaultSkinName" value="default"/>
</plug-in>
Xkins Forms and Struts
Xkins forms is intended to be used with Struts. Xkins Forms tags uses Struts mapping and allows to execute DispatchAction methods.
Struts Layout
This framework has a skin solution and can be extended.
Each tag in this framework has a renderer and you declare it in a property file.
You can use xkins to implement this interfaces and use Skin features.
For example, if you use Xkins implementation of this interfaces in the
following JSP:
<%@ page language="java" %>
<%@ taglib uri="/WEB-INF/struts-html.tld" prefix="html" %>
<%@ taglib uri="/WEB-INF/struts-layout.tld" prefix="layout" %>
<HTML>
<html:errors property="org.apache.struts.action.GLOBAL_ERROR"/>
<layout:form action="/logon.do" focus="username" styleClass="FORM" width="50%" key="logon.title">
<layout:text key="prompt.username" property="username" size="16" maxlength="16" isRequired="true" />
<layout:password key="prompt.password" property="password" size="16" maxlength="16" isRequired="true" />
<layout:formActions>
<layout:submit property="submit" value="Submit"/>
<layout:reset/>
</layout:formActions>
</layout:form>
</HTML>
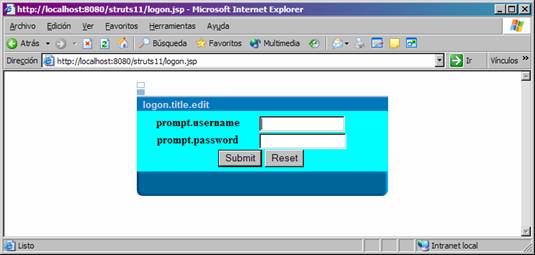
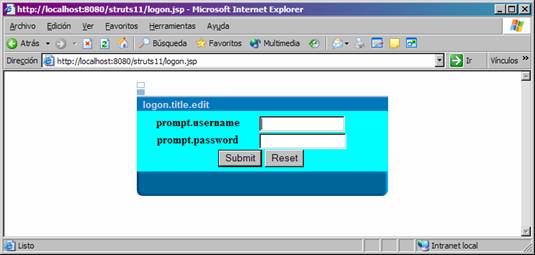
HTML generated by this JSP would be like this:
Using Skin default (same as BasicPanel):

Using skin 1

And Using Skin 2

|